标签是什么?标签设计注意事项有哪些
在移动端产品中,标签不是核心内容,甚至有点不起眼,但是谁都无法忽略它的存在。特别是在电商平台中,标签已经成为了不可或缺的设计形式。今天我们就来总结下标签设计的细节。

标签是什么?
1. 功能标签
百度百科给出的解释是”Tag(标签)是一种更为灵活、有趣的日志分类方式,可以为每篇日志添加一个或多个 Tag(标签)“。
例如在网络平台发布文章时,作者可以定义多个标签,方便读者更好的理解文章内容。同时平台也可以根据标签聚合同类文章,建立目录索引,引导读者快速查看标签文章。
还有一种就是「话题标签」更加灵活,通常采用“#+任意文字”的形式,作为超链接可以跳转到专题或者信息聚合页。例如微信、微博、今日头条的话题标签。
以上 2 种形式更多的是从功能角度出发,侧重分类和索引功能。
2. 标签组件
在设计侧更讲求标签的信息传递及表现形式。AntDesign、TDesign 等 Web 端规范都有专门的 Tag 组件,可以看出主要有 3 个作用——标记、分类和选择。
标签需要表达什么?
在移动端产品中,标签通常出现在“发现”、“推荐”页面,或者搜索结果页面中。通过简单精炼的表达方式,在有限的空间辅助信息表达,让用户可以更多维度地了解内容,引起用户注意并激发用户兴趣。
所以标签所表达的内容至关重要,主要包括以下 3 个信息方向。
1. 商品或服务特点
对电商平台而言,商品、价格,服务、物流等服务环节都会影响到用户决策,因此需要尽可能地将商品及服务的价值点传递给用户。而移动端产品屏幕空间有限,需要将各类信息分层有序的展现出来。
标签既可以突出商品折扣、优惠信息、服务特色吸引用户,又不会占用太多的空间,所以成为了商品展示重要的辅助信息。
2. 用户行为
比如我们在支付宝账户付款,经常购买同一家店时,你会发现对方账户信息增加了”经常光顾“的辅助标签,让我们可以更放心地完成付款。简单的标签可以缓解用户误操作的焦虑,增强安全感。
而在腾讯云手机端登录时,增加了“上次登录”的标签,降低了多账号用户的记忆成本,带给用户更好的用户体验。
同样在电商平台中,用户行为也成为了重要的标签符号,买过,订阅过、浏览过等标签可以唤醒用户的记忆,拉进商品与用户间的距离,有助于带来更好的点击量。

3. 从众心理引导
当用户无法决策时,从众心理会成为影响用户决策的重要因素。所以在电商平台,销量作为非常重要的排序条件单独展示,方便用户快捷操作。同样其他用户的收藏量、下单量、播放量数据也会对用户行为产生影响。因此这类信息广泛应用在标签设计中,积极引导用户点击和转化。
标签设计的要点
1. 精炼
标签通常面积比较小,主要作为辅助或者补充信息,帮助用户更好的理解主体信息。因此需要精炼易懂,不适合展示大段内容。但是过于简单的标签,无法给用户足够的信息,容易让用户看不懂、产生疑惑。
2. 视觉突出
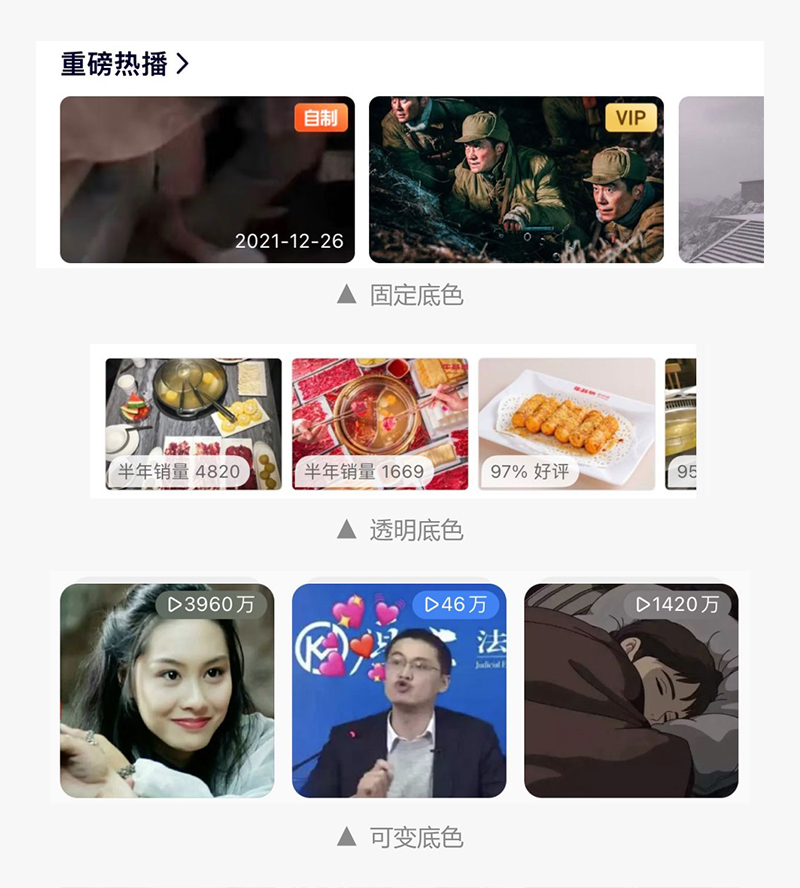
由于面积比较小,标签通常会增加背景色,或者采用鲜亮的色彩、图形吸引用户的注意。但是在不同的产品中,视觉突出的方式也是不同的。我们可以通过以下 3 款产品的封面标签了解其中的微妙差异。
腾讯视频采用的是固定背景色标签,标签本身成为了一种信息符号,重在表达产品视频的特性,强调突出醒目。
在美团中,标签采用透明底色,信息以销量和好评率为主,作为菜品的辅助信息,更多考虑的是减少对图片造成干扰,辅助标签文本信息的传递。
而在网易云音乐中,标签采用的是封面主色调作为底色,尽量与封面融为一体,减少对封面干扰,保证标签文本信息的有效传递。

3. 一致性与差异化
标签是需要遵循一致性还是差异性呢?不同的平台给出了截然不同的答案。
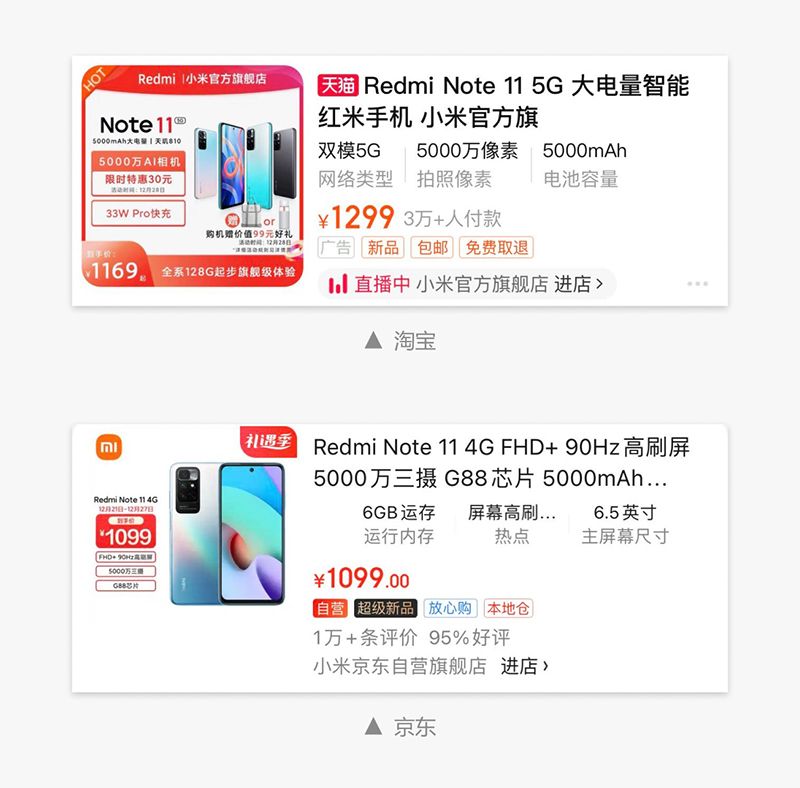
在淘宝中,标签基本是固定在同一色系中,采用相近的视觉形式。当然首单优惠、次日达等重点服务特性则采用了明显的差异化表现形式。另外电商平台中的广告标签,更多是满足政策法规的要求,不得已而为之,因此相比价格优惠等利益点标签,明显被弱化了。
而在京东中,不同类型的标签具有明显的差异化,整体形式、颜色都不一样,力求通过差异化辅助标签信息的传递。

设计网站中有哪些关键技巧?有哪些陷阱?在这里,世界上一流的网站设计专家,让你共享他们的秘密,告诉你:使网站赋予情趣的诀窍、应该避免做什么、应使用什么工具软件以及他们喜爱和厌恶的网站。
大部分网站或产品的按钮色彩都不会超过3种,指向“动作”的按钮应当统一为同一种颜色,比如Google的“搜索”按钮是蓝色,而Twitter的“注册”按钮则是明亮的黄色。色彩能够帮助品牌极为简易的建立用户认知:
今年,许多网站都将这个小元素纳入界面,成为页面导航的重要组成部分。除了导航设计趋势,还有各种设计方法,如全屏导航,底部导航等,所有这些都有利于网页设计师。
网页设计必须简约,任何无用的特质都必须移除;与此同时,网页设计必须能够满足用户需求。
做网站设计时,我们应该考虑哪些因素?在做的过程中设计师应该思考哪些问题,怎么样才能做好网站设计?
用户体验好的方案,用户感受到的体验真的好吗,真的在意吗?用户愿意为这个体验更多的使用?还是愿意付更多钱? 如果设计希望被认可价值,那么就必须清晰表明:设计到底实现了什么价值,以及设计是如何稳定实现这些价值的。 网站设计中设计师到底要实现什么价值?
玻璃拟态(Glassmorphism),更直观的说就是玻璃拟物化。它是在2020年末开始在各大设计平台流行起来的设计趋势。当时苹果新发布的Mac OS Big Sur操作系统中也使用了这种风格
网页设计师想出了一些非常聪明的技巧,让他们的作品有一种实体感。玻璃拟态(Glassmorphism)就是这样一种技术。当您将模糊效果与透明度相结合时,像素会呈现出磨砂玻璃的略微不透明的品质——为设计增添一丝质感和维度。


