影响整个网页的成败,Flex弹性布局介绍
在网页制作过程中,布局是我们最重要的一个环节。可以说布局的好坏直接影响到整个网页的成败!布局成,则事半功倍;布局败,则事倍功半。 随着移动互联的到来,响应式网站风靡。这也就兴起了一种新兴的布局方式——弹性布局。取代我们之前“display+float+position”的布局形式,采用全新的弹性布局,今天,就让我们一起来学习一下弹性布局。
弹性布局,又称“Flex布局”,是由W3C老大哥于2009年推出的一种布局方式。可以简便、完整、响应式地实现各种页面布局。而且已经得到所有主流浏览器的支持,我们可以放心大胆的使用。
>>> 了解两个基本概念,接下来会频繁提到:
① 容器: 需要添加弹性布局的父元素;
② 项目: 弹性布局容器中的每一个子元素,称为项目;
>>> 了解两个基本方向,这个牵扯到弹性布局的使用:
① 主轴: 在弹性布局中,我们会通过属性规定水平/垂直方向为主轴;
② 交叉轴: 与主轴垂直的另一方向,称为交叉轴。
2 弹性布局的使用
① 给父容器添加display: flex/inline-flex;属性,即可使容器内容采用弹性布局显示,而不遵循常规文档流的显示方式;
② 容器添加弹性布局后,仅仅是容器内容采用弹性布局,而容器自身在文档流中的定位方式依然遵循常规文档流;
③ display:flex; 容器添加弹性布局后,显示为块级元素;
display:inline-flex; 容器添加弹性布局后,显示为行级元素;
④ 设为 Flex布局后,子元素的float、clear和vertical-align属性将失效。但是position属性,依然生效。
2.1代码实例
<div id="div">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="div4">4</div>
</div>
#div{
width: 400px;
height: 400px;
background-color: yellow;
display: flex;
}
#div div{
width: 100px;
height: 100px;
background-color: blue;
color: white;
font-size: 30px;
}
五个简单的div,只给父容器添加了display: flex;属性,就可以让容器内部打破原有文档流模式,展现为弹性布局。

简单的了解一下弹性布局后,我们来详解一下配合“display: flex;”使用的12大属性。其中,12个属性分为两类,6个作用于父容器,6个作用于子项目。
3 作为父容器的6大属性
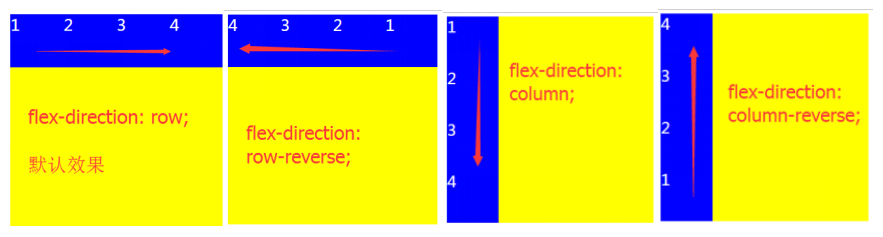
① flex-direction属性决定主轴的方向(即项目的排列方向)。
row(默认值): 主轴为水平方向,起点在左端;
row-reverse: 主轴在水平方向,起点在右端 ;
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。

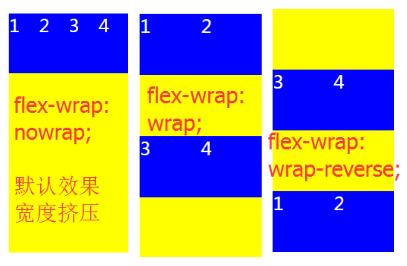
② flex-wrap属性定义,如果一条轴线排不下,如何换行。
nowrap(默认):不换行。当容器宽度不够时,每个项目会被挤压宽度;
wrap: 换行,并且第一行在容器最上方;
wrap-reverse: 换行,并且第一行在容器最下方。

③ flex-flow 是flex-direction和flex-wrap的缩写形式,默认值为:flex-flow: row wrap; 不做过多解释
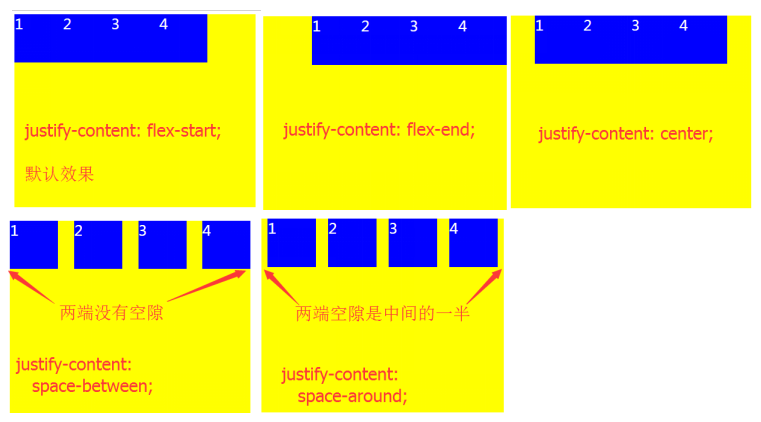
④ justify-content属性定义了项目在主轴上的对齐方式。
>>> 此属性与主轴方向息息相关。
主轴方向为:row-起点在左边,row-reverse-起点在右边, column-起点在上边,column-reverse-起点在下边
flex-start(默认值): 项目位于主轴起点。
flex-end:项目位于主轴终点。
center: 居中
space-between:两端对齐,项目之间的间隔都相等。(开头和最后的项目,与父容器边缘没有间隔)
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(开头和最后的项目,与父容器边缘有一定的间隔)

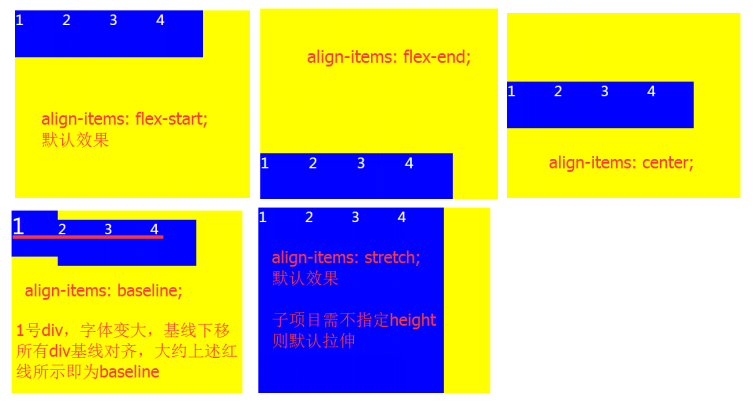
⑤ align-items属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。(文字的行高、字体大小会影响每行的基线)
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

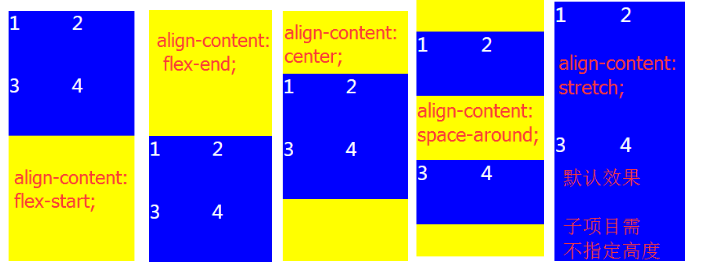
⑥ align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
(当项目换为多行时,可使用align-content取代align-items)
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。

4 Android 作用于子项目的6大属性
① order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
② flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
③ flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
④ flex-basis定义项目占据的主轴空间。(如果主轴为水平,则设置这个属性,相当于设置项目的宽度。 原width将会失效。)
⑤ flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
此属性有两个快捷设置:auto=(1 1 auto)/none=(0 0 auto)
⑥ align-self:定义单个项目自身在交叉轴上的排列方式,可以覆盖掉容器上的align-items属性。
本文链接:https://www.looit.cn/news/details-12-818.html
版权声明:
1:本站所有内容均由互联网收集整理、上传,并且以计算机技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途,如描述有误或者学术不对之处欢迎及时提出,不甚感谢。
2、 如涉及版权问题,请联系我们4724325@qq.com第一时间处理;
我们从以下三个方面,对比纯静态和伪静态两种静态页面生成方式,逐一展开分析。
用JS的正则表达式如何判断输入框内为中文或者是英文数字,或者是三者混编
css制作扇形
纯CSS3文字Loading动画特效
PhpStorm 2022.1 EAP 3 在 PHPDoc 和属性中添加了对多行和嵌套数组形状的完全支持:在这种情况下,可以使用数组形状注释定义数组结构,以获得键的代码补全并推断值的类型。
PHP作为Web界第一大语言近年来热度不够,但是这几年的进步和成长却没有中断。在2022伊始,我们来一起学习一下目前PHP的现状以及最新版本带来的特性。
Linux程序前台后台切换:在Linux终端运行命令的时候,在命令末尾加上 & 符号,就可以让程序在后台运行Ubuntu$">root@Ubuntu$ ./tcpserv01 &
Python 的正则表达式支持 多行模式,将每行文字分别匹配。然而各种操作系统里,换行符的表示法各不相同,会导致 Python 不能正确使用多行模式。


