网页设计中图形设计方式,图形设计方法有哪些?
加法是图形设计中最常见、最实用的方法,即把两个或两个以上的元素组合成一个新的图形。
加法操作方式主要有两种:
第一种:将两个或两个以上元素的图形拼接或组合在一起,得到的新图形中虽然含有加法中的每一个元素,但外形轮廓已不是他们当中的任何一个图形,即它们都是新图形的子图形,这种相加的方式关键在于找到各元素可以巧妙连接的点,或者可以完美组合的方式。

△ 字母C与钻戒组合在一起。

△ 将树叶与咖啡杯巧妙连接起来。

△ 广州塔与「品」字融合在一起。

△ 字母U与H组合。
第二种:将元素 A 融合进元素 B 中,得出的图形在外形上仍保持着元素 B 的大体特征,但是元素 A 也完美地融入在里面。即 B 是母图形,A 是子图形,这种方式的关键在于元素 A 是否能完美地融入元素 B 当中。

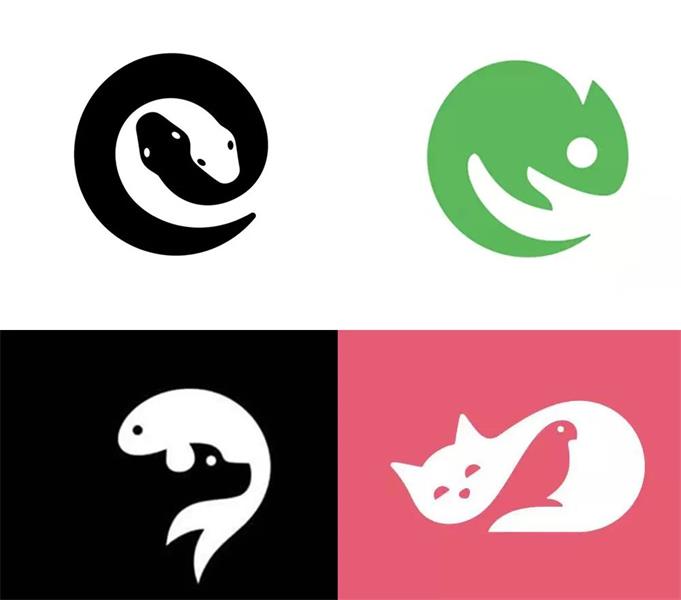
△ 游戏手柄是子图形,河马是母图形。

△ 爱心是子图形,狐狸是母图形。

△ 海浪是子图形,树叶是母图形。
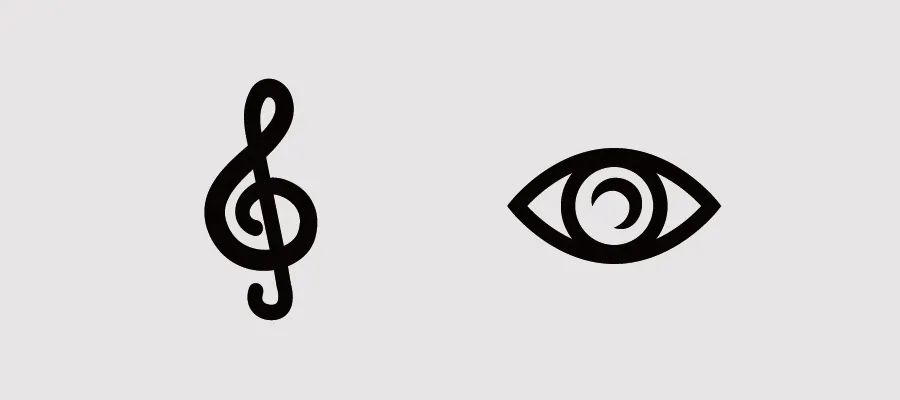
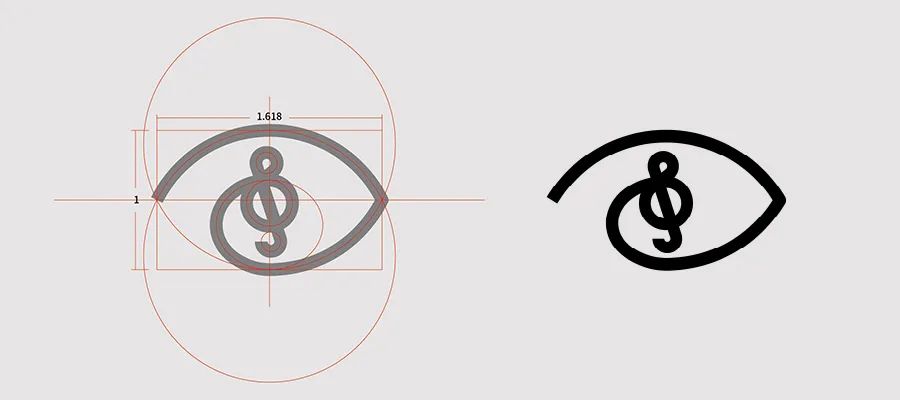
1. 实例:高音符号+眼睛

由于高音符号中间的螺旋与眼珠造型类似,所以具备了做加法的前提,但要怎么组合效果会比较好呢?我们可以尝试一下,首先我尝试了第一种方法,即把高音符和眼睛都作为新图形的子图形,如下图。

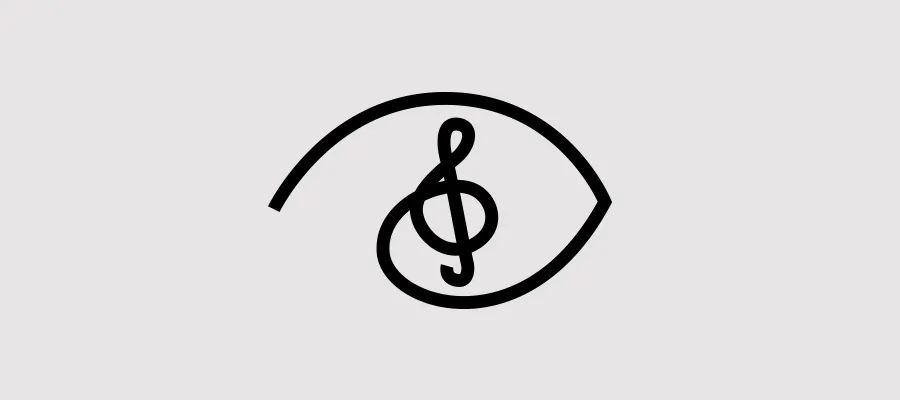
虽然两个元素都得到了完好保留,但造型不太美观、简洁,而且这两个元素的线条并没有融合起来,而是简单、粗暴的相加。所以我尝试了第二种方法,把高音符作为眼睛的子图形,如下图。

上图把两个元素完美连接了起来,整个图形比方案一简洁了不少,而且仍保有比较高的识别性,所以这个思路更靠谱,在此基础上用辅助线规范一下,这个图形设计就完成了。

即把元素 A 通过变形或者增加一点辅助元素,使其在造型上向元素 B 靠近,但仍保有图形 A 的识别性,新得到的图形介于图形 A 和 B 之间。
比喻手法成立的前提是,元素 A 与元素 B 在造型上要比较接近。

△ 通过变形把手掌比喻成鸽子。

△ 通过变形把字母V比喻成鹿头。

△ 通过在条纹状的「M」上增加一双筷子,把其比喻成面条。
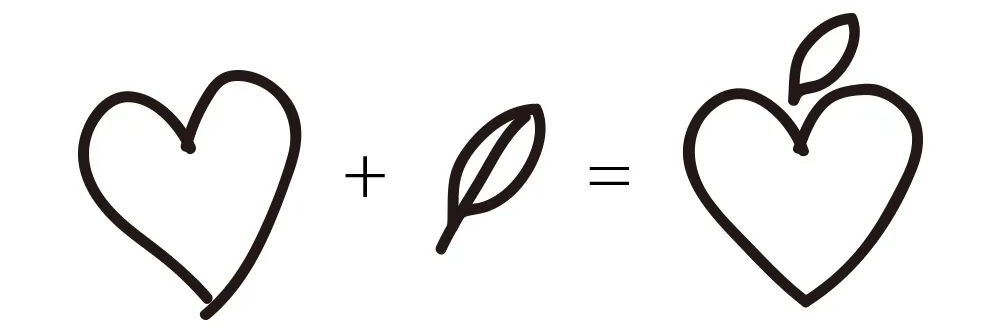
1. 实例:把爱心比喻成桃子
爱心图形在外形上与桃子本来就相似,所以我们只需要在爱心上方加一片小树叶就能达到目的。

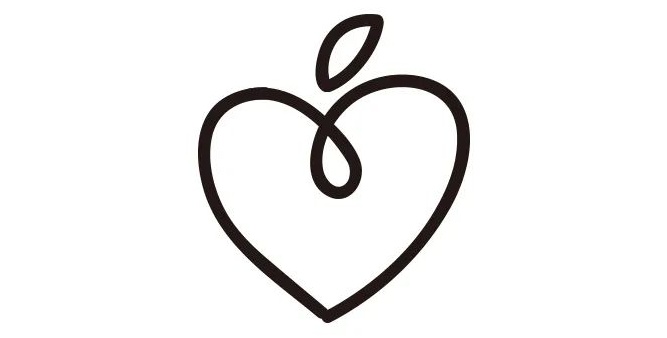
不过上图太过常规,没有设计感和独特性,所以我在爱心上做了一点加工,形成了循环的效果,如下图。

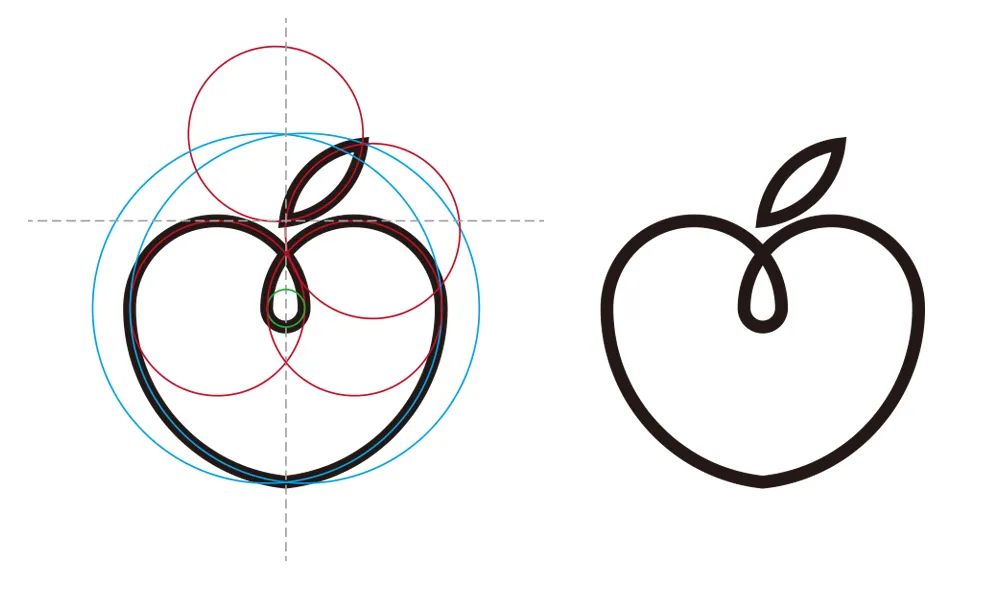
大致效果还行,接下来,我们用辅助线把这个图形比较规范地画出来就可以了。

正负形又称阴阳形,最典型的代表就是太极图,即在一个图形中,填充了颜色的部分是图形,没有填充颜色的部分也可以形成图形,正负图形通常是包围式或半包围式的。
所以正负图形设计的关键在于,既要使正形能清晰地呈现出一个图形,还得使正形的负空间也能成为一个图形,由于负形没有正形抢眼,所以负形的轮廓一定要尽量简洁、具有很强的识别性。

在 Logo 设计中,英文字母是最常被用来做正负图形的,因为英文造型够简单,且大多数字母都是包围或半包围式结构。

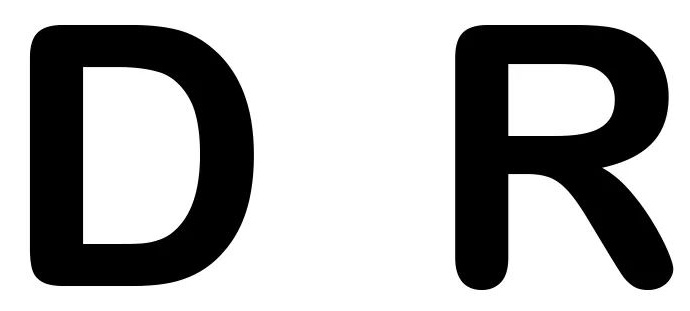
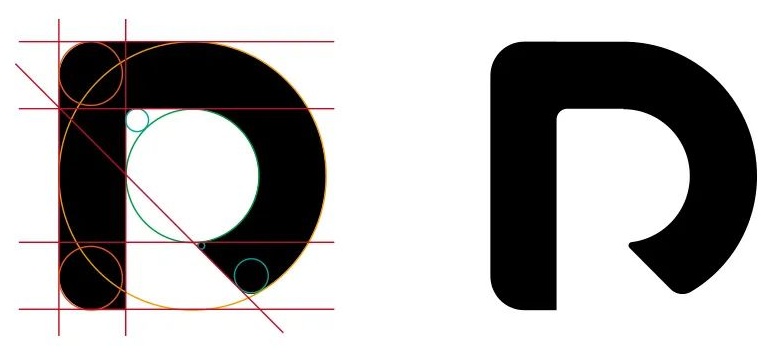
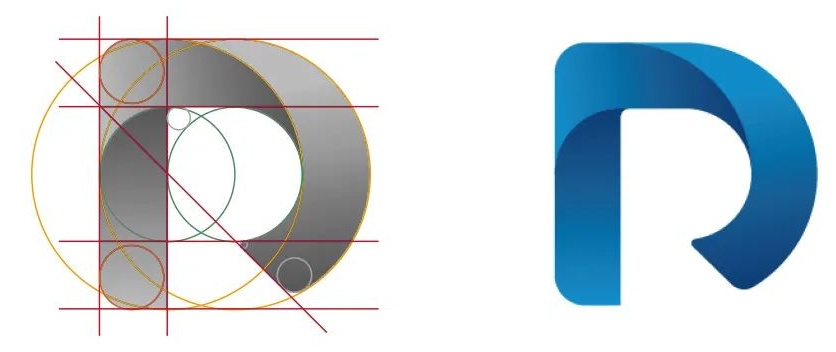
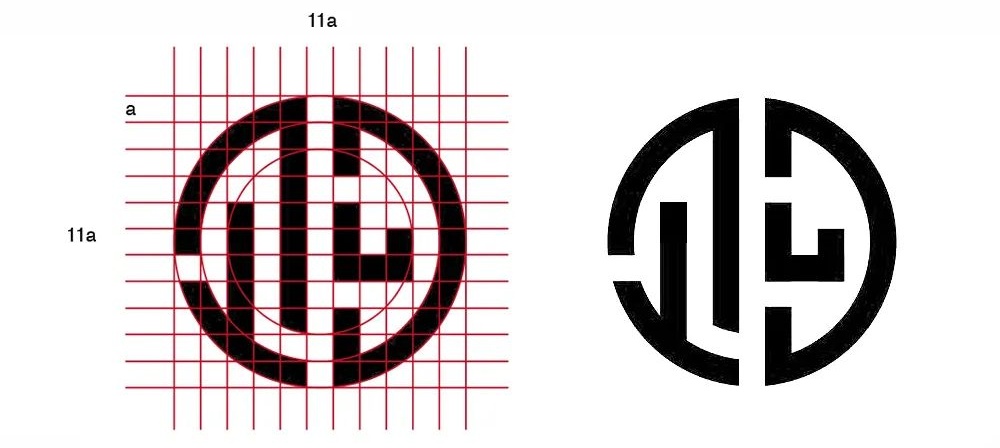
1. 实例:把字母D的负形设计成字母R
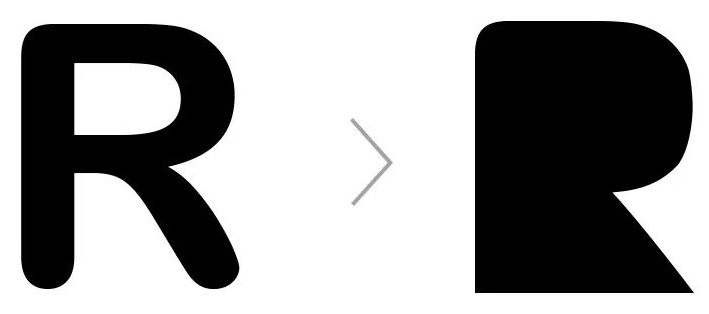
由于字母 D 是一个包围式结构,刚好中间有一个比较大的负形空间,所以很适合用来设计正负图形,但从下图可以看出,线结构的字母 R 并不适合做 D 的负形。

所以我们需要将 R 处理一下,使它成为一个面的图形,前后差别很大,但仍具有 R 的识别性。

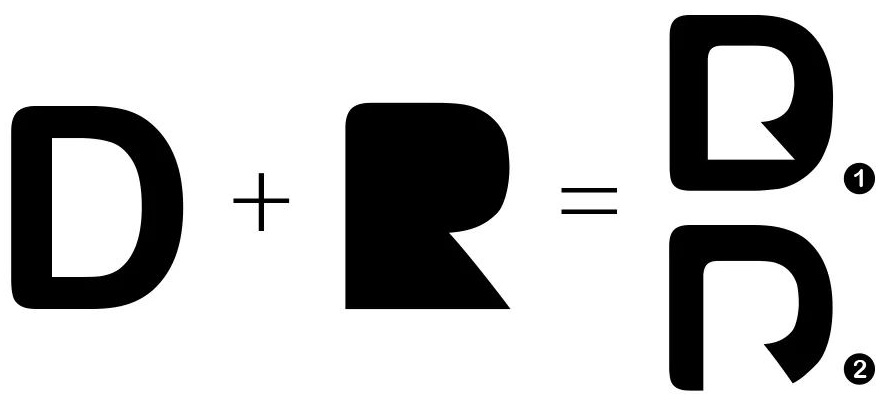
调整后的 R 就可以作为 D 的负形了,其结合方式有两种,一种是全包围式的,一种是半包围式的,从下图可以看出,方案二(半包围式的)更好看、更特别一些。

同样,我们也需要对该图形进行规范。

外轮廓出来后,我们还可以在正形内增加一些细节,使其更丰富、更有层次。

还有些图形不需要全新创作,而是可以根据摄影图片描摹出来,比如很多 logo 图形喜欢描摹人物头像、雕塑、植物等图片。

由于拍摄图片的角度可能不会太好,或者整体不是特别符合我们设计的需求,所以在描摹的过程中通常要做优化调整,比如稍作简化,去掉不是特别重要的细节,只保留比较关键的部分,或适当改变其外形等等。
1. 实例:「舜皇」头像描摹
找到一张合适的图片之后,我们可以把它的明暗对比调大一点,然后在 PS 中执行图像-调整-阈值,把图片变成黑白两色,我们要做的就是把阴影部分勾出来。

当然这个过程中要主动做一些优化和调整,让这个图形要保持着跟原图比较高的相似度,且整体干净简洁,细节流畅利落。勾出大形以后加上颜色和背景,这个图形就做完了。

艺术源于生活,图形设计也是如此,但如果只是把生活中的事物直接还原成图形,未免会太过普通、没有特色,这一点在 logo 图形的设计中尤其重要。
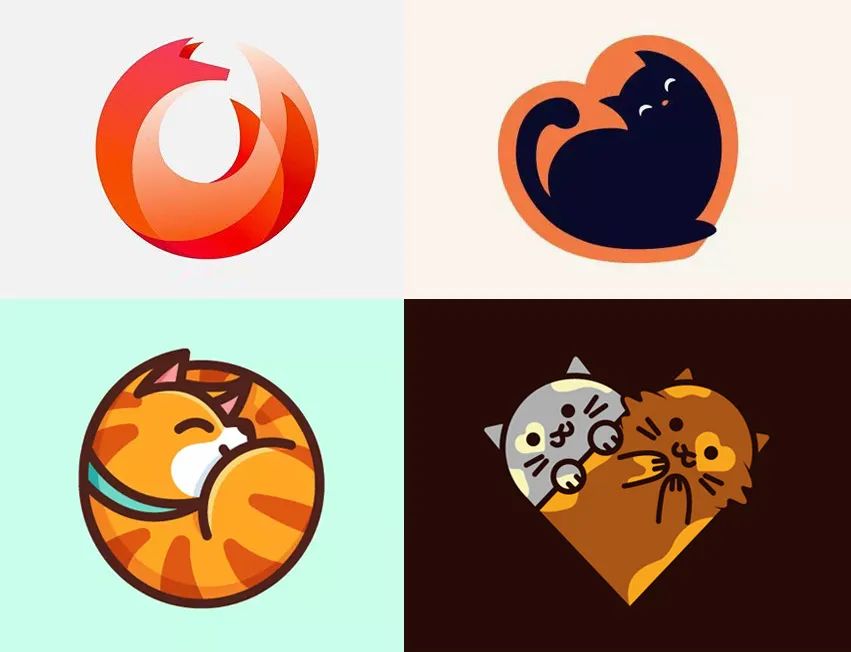
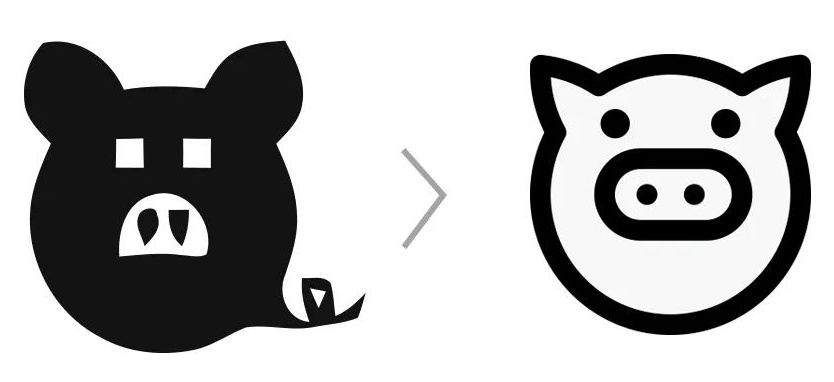
那么如何使这些来源于生活的图形变得特别呢?其实不一定要加入其他元素,有一个很常用的方法是将原本不规则的图形几何化,比如把动物图形设计成圆形或方形。

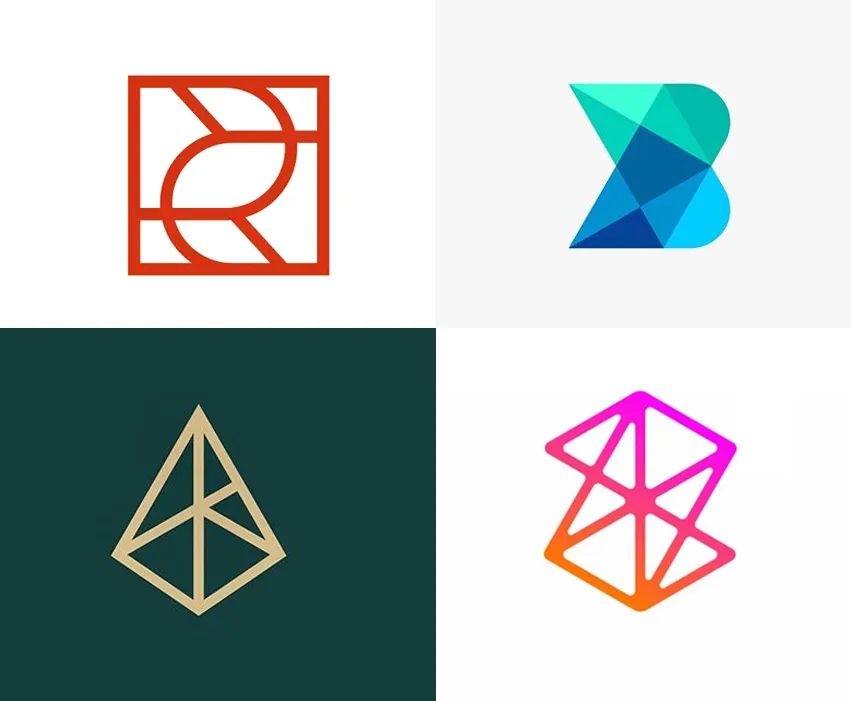
或者用几何图形把某个元素表现出来,比如用几何图形设计英文字母就很常见。

这个方法的关键是要使图形几何化以后,仍能保持着原图形的识别性,所以我们要根据原图形本身的特点,来反复尝试看它适合转化成哪种几何图形。
1. 实例:圆形的「购」字设计
比如说「购」字,如果把它设计成矩形会很容易,但会缺少特点,因为它本身的外形就很接近矩形,所以我打算把它设计成圆形,能不能行得通呢?我们可以先在草图上试一试。

从草图中可以看出,购字还是可以设计成圆形的,于是我用比较规范的手法把它在 Ai 里画出来,这样就得到了一个圆形的「购」字,很特别也很有设计感,但仍不难看出这是一个「购」字。

置换也是图形设计中常用的手法,即用元素 A 替换元素 B 中的某个局部从而得到图形 C,这要求元素 A 与元素 B 的某个局部在造型上有一定的相似性,这样图形 C 保留元素 B 的外形特征和识别性,这一方法在字体设计中也经常会用到。

需要注意的是,置换过来的元素 A 在设计风格和细节处理上,都要与元素 B 统一。
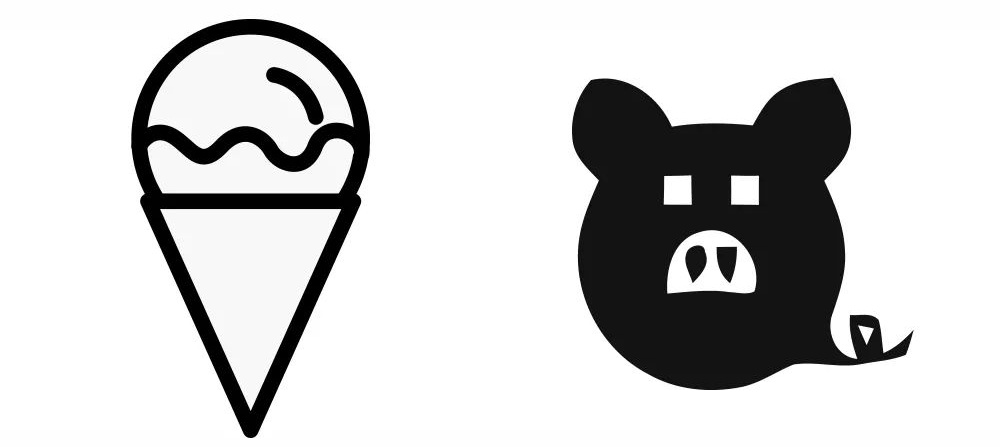
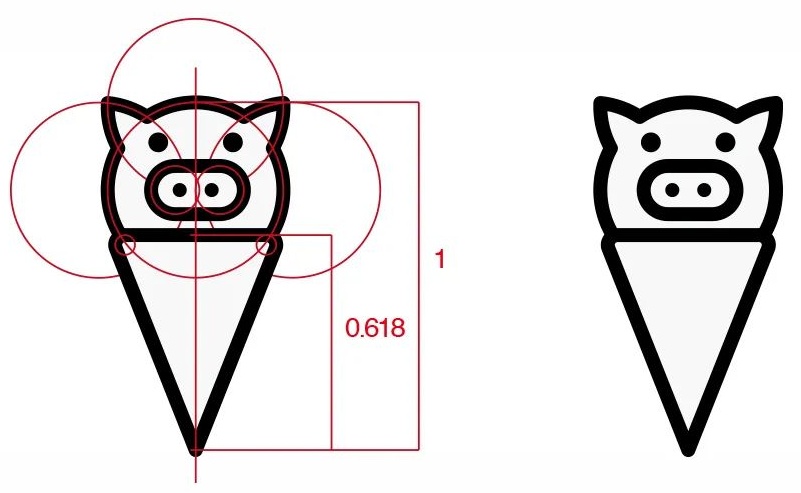
1. 实例:猪猪冰淇淋图形设计
球形冰淇淋的上半部分是球形的,而把猪设计成圆形的图形也很多,所以用猪置换冰淇淋球也是很简单、很自然的事情。

由于雪糕筒的风格是很简洁的描边风格,所以猪的设计风格也要与其统一。

接下来只要在猪的图形上加一个雪糕筒就可以了,调整一下二者的比例关系,统一线条粗细,一个猪猪冰淇淋图形就设计好了。

图形设计的方法还有很多,大家可以通过看大量的作品来自行总结,不过,最重要的不是知道这些方法,而是懂得如何通过正确地使用它们设计出优秀的图形并运用到网站设计当中。牢记设计的基本原则,多观察生活中的事物,寻找不同造型的特点,并多去尝试把它们联系起来,或者是把他们用另外一种方式表现出来,长此以往,你对图形设计的感觉一定会越来越强。
本文链接:https://www.looit.cn/news/details-30-214.html
版权声明:
1:本站所有内容均由互联网收集整理、上传,并且以计算机技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途,如描述有误或者学术不对之处欢迎及时提出,不甚感谢。
2、 如涉及版权问题,请联系我们4724325@qq.com第一时间处理;
设计网站中有哪些关键技巧?有哪些陷阱?在这里,世界上一流的网站设计专家,让你共享他们的秘密,告诉你:使网站赋予情趣的诀窍、应该避免做什么、应使用什么工具软件以及他们喜爱和厌恶的网站。
大部分网站或产品的按钮色彩都不会超过3种,指向“动作”的按钮应当统一为同一种颜色,比如Google的“搜索”按钮是蓝色,而Twitter的“注册”按钮则是明亮的黄色。色彩能够帮助品牌极为简易的建立用户认知:
今年,许多网站都将这个小元素纳入界面,成为页面导航的重要组成部分。除了导航设计趋势,还有各种设计方法,如全屏导航,底部导航等,所有这些都有利于网页设计师。
网页设计必须简约,任何无用的特质都必须移除;与此同时,网页设计必须能够满足用户需求。
做网站设计时,我们应该考虑哪些因素?在做的过程中设计师应该思考哪些问题,怎么样才能做好网站设计?
用户体验好的方案,用户感受到的体验真的好吗,真的在意吗?用户愿意为这个体验更多的使用?还是愿意付更多钱? 如果设计希望被认可价值,那么就必须清晰表明:设计到底实现了什么价值,以及设计是如何稳定实现这些价值的。 网站设计中设计师到底要实现什么价值?
玻璃拟态(Glassmorphism),更直观的说就是玻璃拟物化。它是在2020年末开始在各大设计平台流行起来的设计趋势。当时苹果新发布的Mac OS Big Sur操作系统中也使用了这种风格
网页设计师想出了一些非常聪明的技巧,让他们的作品有一种实体感。玻璃拟态(Glassmorphism)就是这样一种技术。当您将模糊效果与透明度相结合时,像素会呈现出磨砂玻璃的略微不透明的品质——为设计增添一丝质感和维度。


