福利来了,洛壹网络分享一些实用的设计小技巧
今天洛壹网络给大家分享一些实用的设计小技巧,希望能帮助到你们!
一、黑白质感照片
简单给大家讲解一下怎么给图片去色,来提高图片质感。
1、滤色

CTRL+ALT+2调出高光,并CTRL+C复制一层,图层模式改为滤色
2、正片叠底

选中原图图层再次调出高光,CTRL+SHIFT+I反向得到选区,CTRL+C复制一层,图层模式改为正片叠底
3、盖印

CTRL+ALT+SHIFT+E盖印一层
4、去色
CTRL+SHIFT+U去色即可完成效果

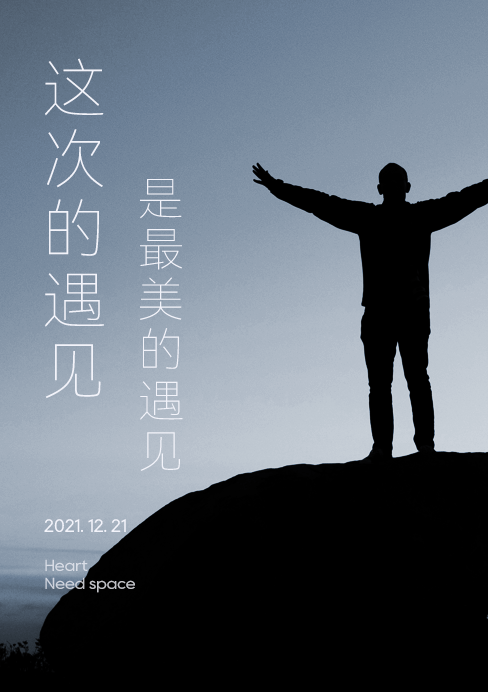
二、图片裁剪的魅力,画面秒变不简单
画面平平无奇?来试试这招,秒变不简单

1、图片的裁剪
当我们拿到一张图片,画面干扰信息太多,视觉不够聚焦,我们可以选中主体的部分进行裁剪

2、处理图片
图片进行在局部主体裁剪后,然后给画面去色,增加一些文案信息丰富一下画面层次

3、最终效果
画面添加文案信息,完整效果展示

想了解更多,关注洛壹网络!

本文链接:https://www.looit.cn/news/details-30-755.html
版权声明:
1:本站所有内容均由互联网收集整理、上传,并且以计算机技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途,如描述有误或者学术不对之处欢迎及时提出,不甚感谢。
2、 如涉及版权问题,请联系我们4724325@qq.com第一时间处理;
设计网站中有哪些关键技巧?有哪些陷阱?在这里,世界上一流的网站设计专家,让你共享他们的秘密,告诉你:使网站赋予情趣的诀窍、应该避免做什么、应使用什么工具软件以及他们喜爱和厌恶的网站。
大部分网站或产品的按钮色彩都不会超过3种,指向“动作”的按钮应当统一为同一种颜色,比如Google的“搜索”按钮是蓝色,而Twitter的“注册”按钮则是明亮的黄色。色彩能够帮助品牌极为简易的建立用户认知:
今年,许多网站都将这个小元素纳入界面,成为页面导航的重要组成部分。除了导航设计趋势,还有各种设计方法,如全屏导航,底部导航等,所有这些都有利于网页设计师。
网页设计必须简约,任何无用的特质都必须移除;与此同时,网页设计必须能够满足用户需求。
做网站设计时,我们应该考虑哪些因素?在做的过程中设计师应该思考哪些问题,怎么样才能做好网站设计?
用户体验好的方案,用户感受到的体验真的好吗,真的在意吗?用户愿意为这个体验更多的使用?还是愿意付更多钱? 如果设计希望被认可价值,那么就必须清晰表明:设计到底实现了什么价值,以及设计是如何稳定实现这些价值的。 网站设计中设计师到底要实现什么价值?
玻璃拟态(Glassmorphism),更直观的说就是玻璃拟物化。它是在2020年末开始在各大设计平台流行起来的设计趋势。当时苹果新发布的Mac OS Big Sur操作系统中也使用了这种风格
网页设计师想出了一些非常聪明的技巧,让他们的作品有一种实体感。玻璃拟态(Glassmorphism)就是这样一种技术。当您将模糊效果与透明度相结合时,像素会呈现出磨砂玻璃的略微不透明的品质——为设计增添一丝质感和维度。


