分享一系列日式风格的精美网站设计,视觉交互效果超棒
今天精选一些日式 Web Design 作品,有餐饮、产品专题页、互联网、设计工作室等行业,从这些案例可以看出设计师是绞尽脑汁去设计好一个网站,而不是简单的「美观」,除了做到精美、大胆的网页布局,同时还增添一些细节交互动效,使网页变得更加精彩。
下面大家一起来欣赏这些漂亮的设计网站,请不要光看,要懂得「思考」,这就是高级设计师与初级设计师的区别。
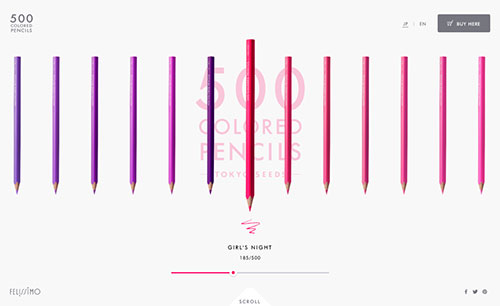
500 Colored Pencils
一支彩铅都要做这么漂亮的专题页,可见设计师对设计、对品牌包装的重视程度。左右滑动的 JS 特效很好玩,看到这500支彩铅,会使人有购买的欲望。

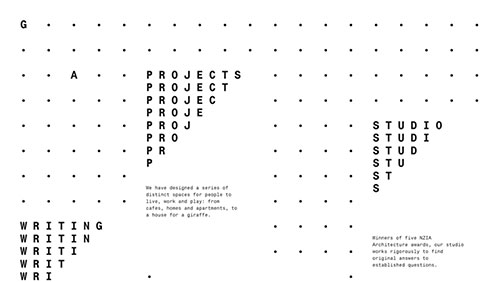
G-A
话说只有设计水平到一定程度后,才这么大胆做这种设计吧?

Kirin
这是一家餐饮企业的品牌网站,很少餐饮企业愿意花这么多精力和资金做一个品牌网站,可见品牌方对设计的重视。

kirin 里面的很多大胆排版方式很漂亮,像是 VI 手册般的平面设计,但又比 VI 好一点,因为多了些动态效果,还有个强大之处就是,这排版还支持响应式。
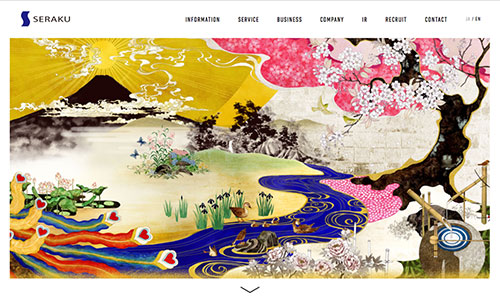
SERAKU
这是一家互联网机构,网站采用了双语言(日语+英文),以日式插画作为首屏页面,让首页拥有强大的视觉吸引力。网站的英文字体、数字没有使用系统自带,而是其它嵌入式字体,以视觉优先。

Gina
Gina 也是一个餐饮食品网站,这个首页的视觉离不开摄影师的功劳,漂亮的摆拍摄影让首页增添不少美感。
Toshin-Sekai
一家网站杂志媒体网站,日后你要设计信息类的网站,这个时尚版式是不错的参考对象。
网站的导航菜单直接隐藏了,采用「面包屑」导航。
Udatsu
单单是用鼠标移动左侧导航的哪一个细微交互,这也已经很不错了。
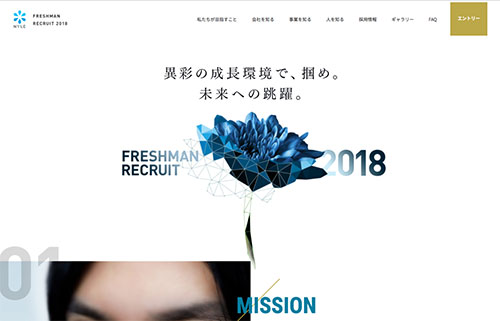
Newgraduate
简约时尚的网页设计。

Carborocco
干净的页面布局,有时候只用图片排版可能会很单调,比如有些地方空白太多,所以设计师就加了一些图形来做点缀,每个页面都很 nice,所以不要光看首页,其它页面也点点看哦!
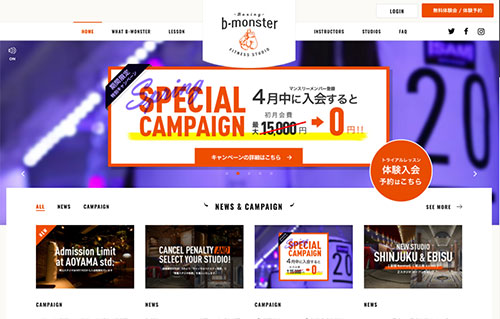
B-Monster
上面的排版太过有特色?太个性?好吧,来个中规中矩的给你看。

Tamanabokujo
手绘风格的导航设计也是很有意思哦。
Aozoramokuzai
也是中规中矩的页面排法,这种网站 Banner 的视觉也重要。这家木材厂的横幅就使用了视频来做,效果也相当不错。
Kyoeiseicha
kyoeiseicha 是一家卖茶的企业品牌,网站采用自然界的绿色作为主色,首屏 Banner 使用了不规则的形状图案,还有就是图像方面也用上了「高清图片」的质量,这才能使得网页看起来不会低端、劣质,以后记得不要省那几个流量啦!

Koshibasaki
某明星的介绍页

Descente

Kenjiokabe
静静的用图片记录生活点滴:

以上优秀 Website 均摘自设计导航推荐的:MUUUUU, 4db, straightline 以及 81-web设计师网页设计画廊,大家有空的时候不妨到这里找找设计师的网站灵感。

本文链接:https://www.looit.cn/news/details-30-762.html
版权声明:
1:本站所有内容均由互联网收集整理、上传,并且以计算机技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途,如描述有误或者学术不对之处欢迎及时提出,不甚感谢。
2、 如涉及版权问题,请联系我们4724325@qq.com第一时间处理;
设计网站中有哪些关键技巧?有哪些陷阱?在这里,世界上一流的网站设计专家,让你共享他们的秘密,告诉你:使网站赋予情趣的诀窍、应该避免做什么、应使用什么工具软件以及他们喜爱和厌恶的网站。
大部分网站或产品的按钮色彩都不会超过3种,指向“动作”的按钮应当统一为同一种颜色,比如Google的“搜索”按钮是蓝色,而Twitter的“注册”按钮则是明亮的黄色。色彩能够帮助品牌极为简易的建立用户认知:
今年,许多网站都将这个小元素纳入界面,成为页面导航的重要组成部分。除了导航设计趋势,还有各种设计方法,如全屏导航,底部导航等,所有这些都有利于网页设计师。
网页设计必须简约,任何无用的特质都必须移除;与此同时,网页设计必须能够满足用户需求。
做网站设计时,我们应该考虑哪些因素?在做的过程中设计师应该思考哪些问题,怎么样才能做好网站设计?
用户体验好的方案,用户感受到的体验真的好吗,真的在意吗?用户愿意为这个体验更多的使用?还是愿意付更多钱? 如果设计希望被认可价值,那么就必须清晰表明:设计到底实现了什么价值,以及设计是如何稳定实现这些价值的。 网站设计中设计师到底要实现什么价值?
玻璃拟态(Glassmorphism),更直观的说就是玻璃拟物化。它是在2020年末开始在各大设计平台流行起来的设计趋势。当时苹果新发布的Mac OS Big Sur操作系统中也使用了这种风格
网页设计师想出了一些非常聪明的技巧,让他们的作品有一种实体感。玻璃拟态(Glassmorphism)就是这样一种技术。当您将模糊效果与透明度相结合时,像素会呈现出磨砂玻璃的略微不透明的品质——为设计增添一丝质感和维度。


